Webové stránky na mobilu aneb responsivita
Webové stránky na mobilu aneb responsivita
V dnešní době je běžné prohlížet webové stránky na mobilních zařízeních – telefonech a tabletech. Stále více uživatelů upřednostňuje přístup k informacím přes své mobilní zařízení, což klade nové nároky na design a funkčnost webových stránek. Zde přichází na řadu koncept responsivity.
Co je to responsivní design?
Responsivní design znamená přizpůsobení webové stránky různým velikostem obrazovek. Cílem je zajistit, aby obsah vypadal dobře a byl snadno ovladatelný na jakémkoliv zařízení, ať už jde o mobil, tablet, nebo stolní počítač. Webová stránka se při použití responsivního designu automaticky přizpůsobí šířce a rozložení obrazovky, na které je zobrazována. Příklady vidíte zde.
Responzivní vzhled / Web neresponzivní
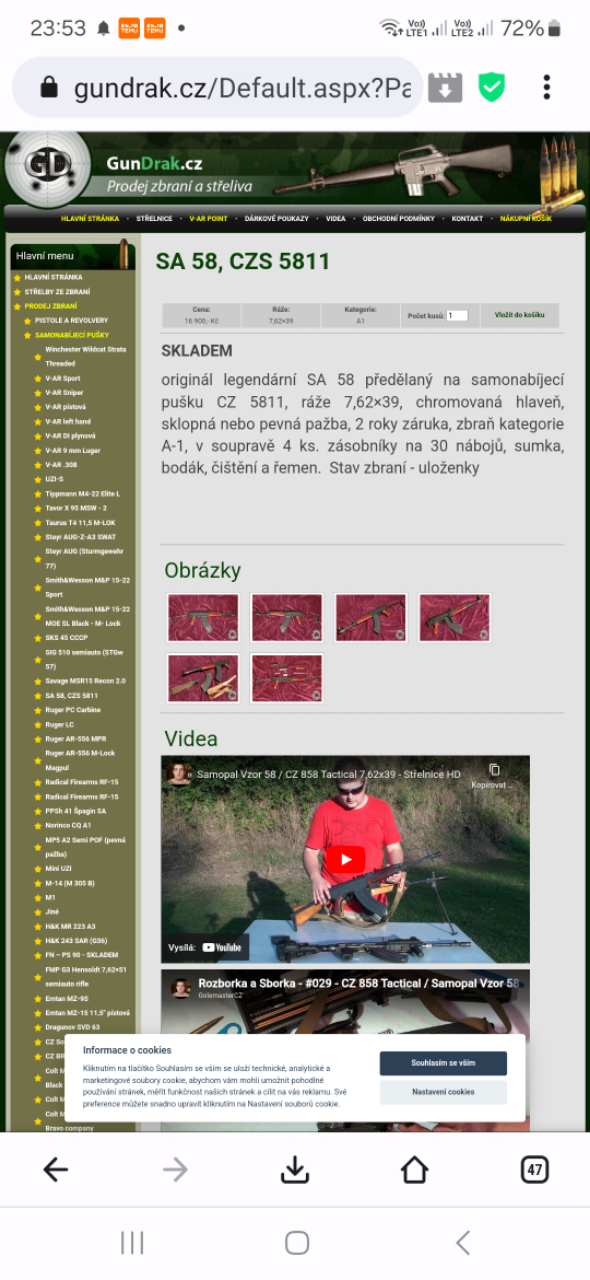
U prvního příkladu vidíte správně zvládnuté řešení responzivního webu - poskytování virtuálních sídel v Ostravě.
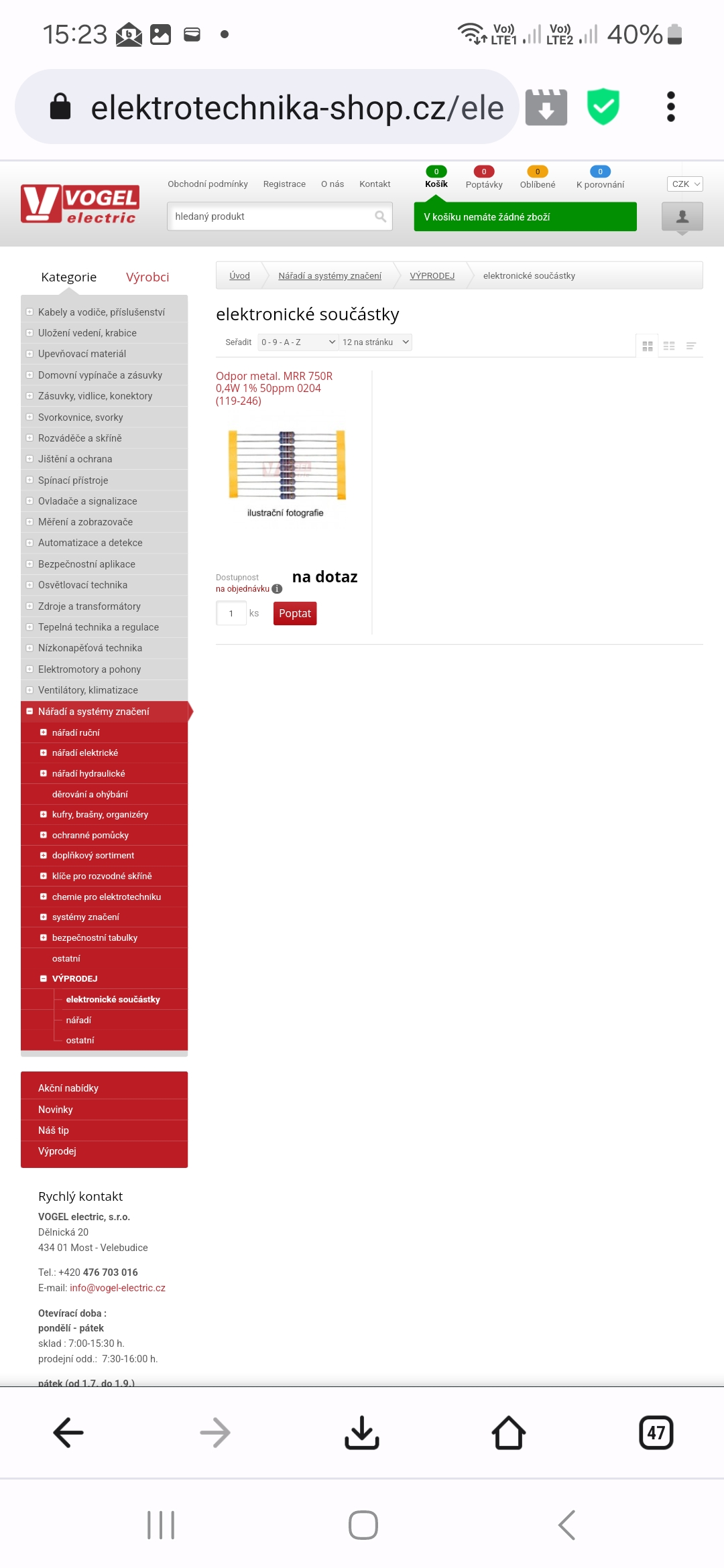
Druhý web na obrázku zobrazuje levé menu, které je na mobilním zařízení prakticky nepoužitelné.
Proč je responsivita důležitá?
Kromě toho, že responsivní weby nabízejí lepší uživatelský zážitek, je responsivita i důležitým faktorem pro SEO (optimalizaci pro vyhledávače). Google upřednostňuje webové stránky, které jsou optimalizované pro mobilní zařízení, a tyto stránky se ve výsledcích vyhledávání objevují výše. To znamená, že responsivita nejen zlepšuje přístupnost pro uživatele, ale může také pozitivně ovlivnit návštěvnost webu.
Jak se responsivní design dosahuje?
Existuje několik technik, které designéři a vývojáři používají k vytvoření responsivních webů. Patří sem flexibilní mřížky, které se mění podle šířky obrazovky, a flexibilní obrázky, které se zmenšují a přizpůsobují velikosti obrazovky. CSS media queries jsou dalším důležitým nástrojem – umožňují měnit styl stránky podle typu zařízení. S pomocí těchto technik může web správně fungovat na široké škále zařízení bez nutnosti vytvářet samostatné verze stránek pro mobilní a desktopové uživatele.
Responsivní web jako nutnost
Vytvářet responsivní web dnes není luxus, ale spíše nezbytnost. Pokud chcete, aby váš web byl úspěšný a dobře dostupný všem uživatelům, investice do responsivního designu se rozhodně vyplatí. Responsivní web zajistí, že návštěvníci budou moci pohodlně a snadno přistupovat k vašemu obsahu, ať už budou kdekoliv a na jakémkoliv zařízení.